Diferencia entre revisiones de «Archivo»
Ir a la navegación
Ir a la búsqueda
Sin resumen de edición |
Sin resumen de edición |
||
| (No se muestran 47 ediciones intermedias de 5 usuarios) | |||
| Línea 1: | Línea 1: | ||
El módulo '''Archivo''' permite proveer un archivo, documento, imagen, etc., como un recurso del curso. | *El módulo '''Archivo''' permite proveer un archivo, documento, imagen, etc., como un recurso del curso. | ||
<br> | <br> | ||
*Lo primero que debemos hacer es '''Activar Edición''', que se encuentra situado en la esquina superior derecha tal y como se muestra en la imagen. | |||
<br> | <br> | ||
<div style="text-align:center;">[[Archivo: | <div style="text-align:center;">[[Archivo:Botonuevoactivaredicion.JPG|800px]]</div> | ||
<br> | <br> | ||
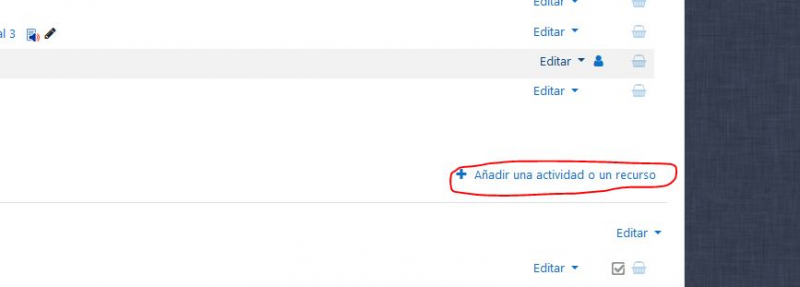
A continuación, | *A continuación, haremos clic en ''Añadir una actividad o un recurso'' en uno de los temas o bloques que tenemos diseñados. | ||
<br> | <br> | ||
<div style="text-align:center;">[[Archivo:Añadir.png]]</div> | <div style="text-align:center;">[[Archivo:Añadir.png|800px]]</div> | ||
<br> | <br> | ||
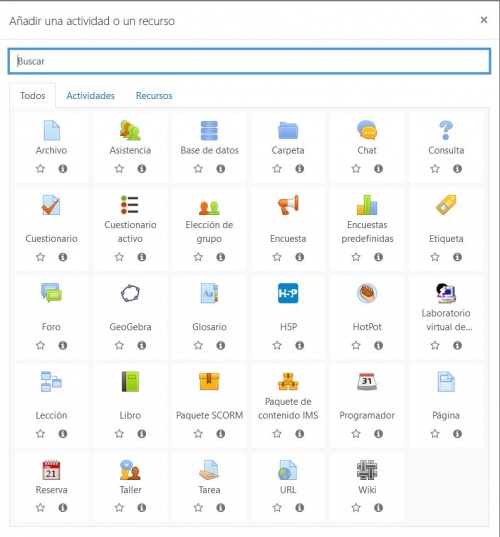
*Al pulsar ''Añadir una Actividad'' automáticamente emerge una pantalla, denominada '''Recursos''', buscaremos el recurso ''Archivo'', haremos clic sobre él y seguidamente pulsaremos en ''Agregar''. | |||
<br> | <br> | ||
<div style="text-align:center;">[[Archivo: | <div style="text-align:center;">[[Archivo:Añadiractividad o recurso nuevo.JPG|500px]]</div> | ||
<br> | <br> | ||
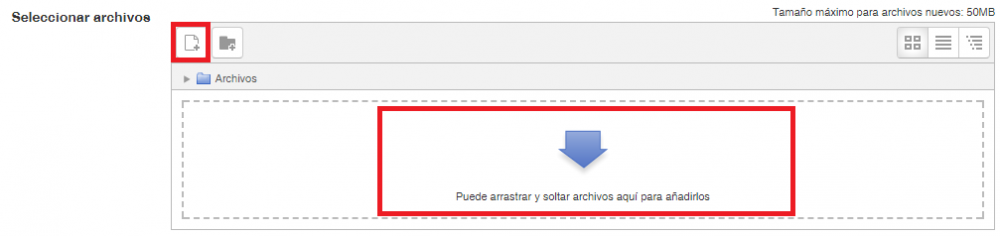
*En la nueva pantalla, debemos configurar los campos obligatorios como '''Nombre''' o '''Descripción''' y, a continuación, podremos añadir el archivo deseado. Este paso lo podemos realizar de dos maneras: | |||
Finalmente será necesario hacer clic en ''Guardar cambios y regresar al curso'' o bien ''Guardar cambios y mostrar''.<div style="text-align:center;">[[Archivo: | ::*Haciendo clic en el icono ''Agregar'', situado a la derecha debajo de ''Seleccionar archivos''. | ||
::*Arrastrando el archivo dentro del recuadro de puntos. | |||
<br> | |||
<div style="text-align:center;">[[Archivo:Archivo_2.png|1000px]]</div> | |||
<br> | |||
*Finalmente, será necesario hacer clic en '''Guardar cambios y regresar al curso''' o bien '''Guardar cambios y mostrar'''. | |||
<br> | |||
<div style="text-align:center;">[[Archivo:Archivossubidanuevo.JPG|750px]]</div> | |||
<br> | |||
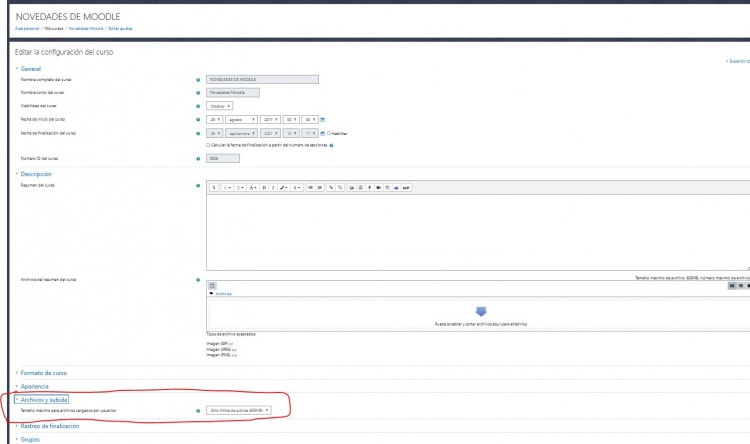
Actualmente, la plataforma soporta ficheros de hasta 605 MB. | |||
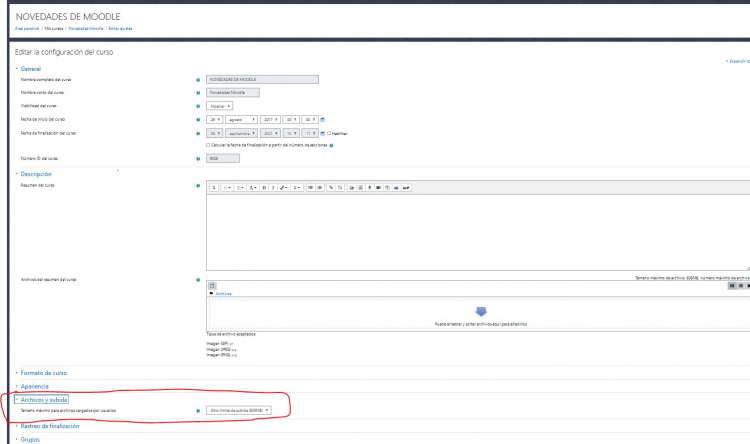
<b>Puede cambiar en tamaño máximo de los archivos en el bloque ADMINISTRACIÓN --> Administración del curso --> Editar ajustes </b> | |||
<br> | |||
<div style="text-align:center;">[[Archivo:tamaño de archivos.png|750px]]</div> | |||
<br> | |||
[https://campusvirtual.unex.es/docs/index.php?title=Lo_que_debe_saber_el_profesorado Página Principal] | |||
Revisión actual - 11:15 29 sep 2021
- El módulo Archivo permite proveer un archivo, documento, imagen, etc., como un recurso del curso.
- Lo primero que debemos hacer es Activar Edición, que se encuentra situado en la esquina superior derecha tal y como se muestra en la imagen.
- A continuación, haremos clic en Añadir una actividad o un recurso en uno de los temas o bloques que tenemos diseñados.
- Al pulsar Añadir una Actividad automáticamente emerge una pantalla, denominada Recursos, buscaremos el recurso Archivo, haremos clic sobre él y seguidamente pulsaremos en Agregar.
- En la nueva pantalla, debemos configurar los campos obligatorios como Nombre o Descripción y, a continuación, podremos añadir el archivo deseado. Este paso lo podemos realizar de dos maneras:
- Haciendo clic en el icono Agregar, situado a la derecha debajo de Seleccionar archivos.
- Arrastrando el archivo dentro del recuadro de puntos.
- Finalmente, será necesario hacer clic en Guardar cambios y regresar al curso o bien Guardar cambios y mostrar.
Actualmente, la plataforma soporta ficheros de hasta 605 MB.
Puede cambiar en tamaño máximo de los archivos en el bloque ADMINISTRACIÓN --> Administración del curso --> Editar ajustes