Diferencia entre revisiones de «Etiqueta»
Ir a la navegación
Ir a la búsqueda
Sin resumen de edición |
Sin resumen de edición |
||
| (No se muestran 33 ediciones intermedias de 8 usuarios) | |||
| Línea 1: | Línea 1: | ||
[https://campusvirtual.unex.es/docs/index.php?title=Lo_que_debe_saber_el_profesorado Página Principal] | |||
*El módulo '''Etiqueta''' permite insertar texto y elementos multimedia en las páginas del curso entre los enlaces a otros recursos y actividades. | |||
Al | <br> | ||
*Lo primero que debemos hacer es '''Activar Edición''', que se encuentra situado en la esquina superior derecha tal y como se muestra en la imagen. | |||
<br> | |||
<div style="text-align:center;">[[Archivo:Botonuevoactivaredicion.JPG|800px]]</div> | |||
<br> | |||
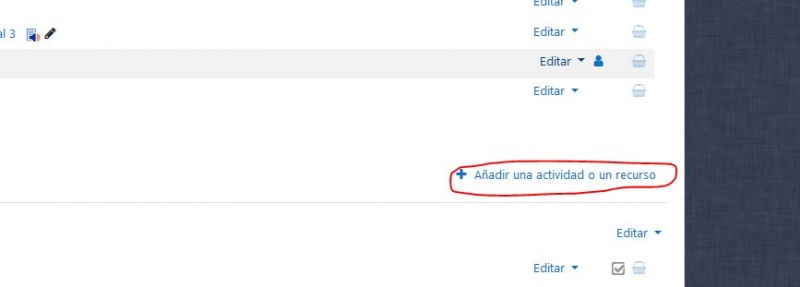
*A continuación, haremos clic en ''Añadir una actividad o un recurso'' en uno de los temas o bloques que tenemos diseñados. | |||
<br> | |||
<div style="text-align:center;">[[Archivo:Añadiractividadorecursonuevo.JPG|800px]]</div> | |||
<br> | |||
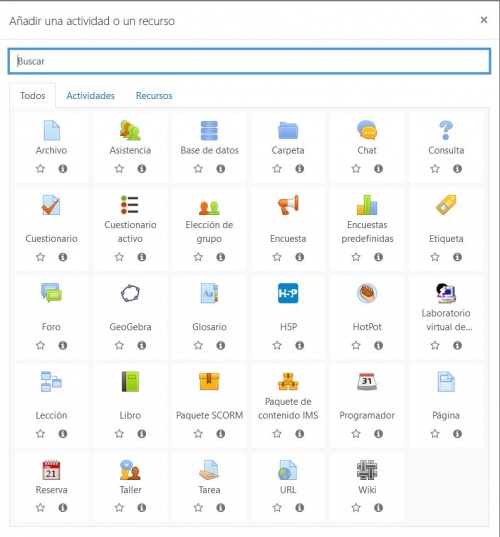
*Al pulsar ''Añadir una Actividad'' automáticamente emerge una pantalla, denominada '''Recursos''', buscaremos el recurso ''Etiqueta'', haremos clic sobre él y seguidamente pulsaremos en ''Agregar''. | |||
<br> | |||
<div style="text-align:center;">[[Archivo:Añadiractividad o recurso nuevo.JPG|500px]]</div> | |||
<br> | |||
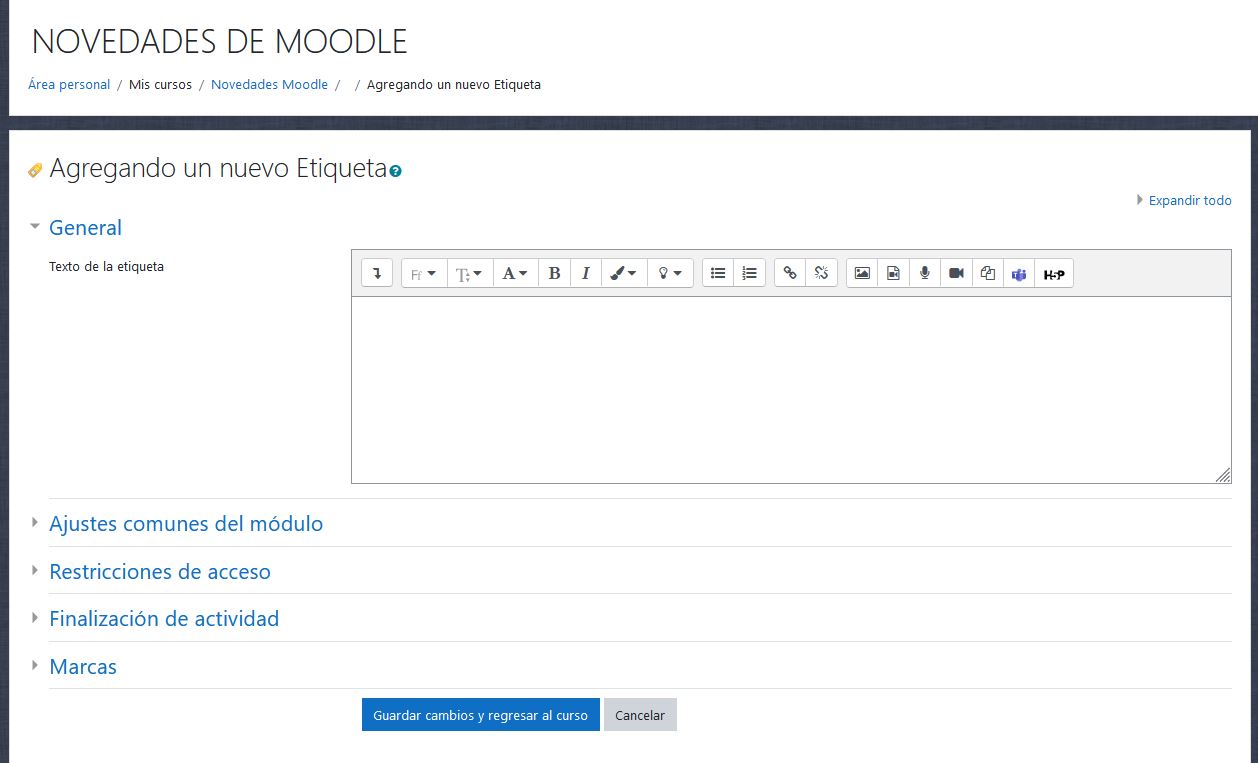
*A continuación, será necesario rellenar los campos obligatorios. Además, tenemos dos formas de rellenar la Etiqueta: introduciendo texto o a través de lenguaje HTML. | |||
<br> | |||
<div style="text-align:center;">[[Archivo:etiquetanuevo.JPG]]</div> | |||
<br> | |||
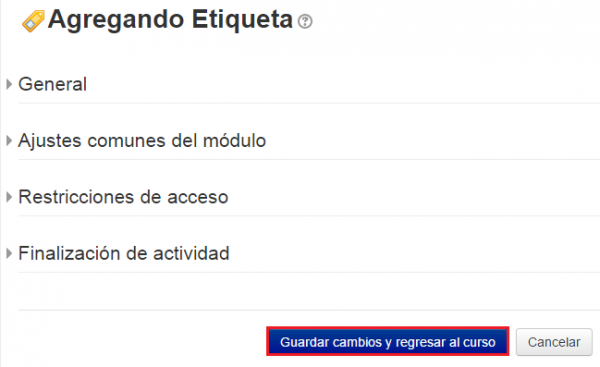
*Para finalizar, haremos clic en "Guardar cambios y regresar al curso". | |||
<br> | |||
<div style="text-align:center;">[[Archivo:Guardar_Etiqueta.png|600px]]</div> | |||
<br> | |||
{| border="0" style="background:#ffffff" align="center"; class="sortable wikitable" | |||
|+ align="left" style="border: 1px solid #808080; background:BurlyWood; color:black"|<big>''' | |||
:Más información'''</big> | |||
|- | |||
|align="left" width="1500px"| | |||
<b>Este recurso nos permite además la insercción y visualización de vídeos embebidos desde las plataformas Vimeo y Youtube. | |||
Y además, soporta la siguiente lista de formatos para vídeos: mov, mp4, m4v, mpeg, mpe, mpg, ogv, webm, flv, f4v, mp3, aac, flac, m4a,oga, ogg, wav</b> | |||
* [[¿Cómo añadir una imagen?]] | |||
Revisión actual - 11:29 29 sep 2021
- El módulo Etiqueta permite insertar texto y elementos multimedia en las páginas del curso entre los enlaces a otros recursos y actividades.
- Lo primero que debemos hacer es Activar Edición, que se encuentra situado en la esquina superior derecha tal y como se muestra en la imagen.
- A continuación, haremos clic en Añadir una actividad o un recurso en uno de los temas o bloques que tenemos diseñados.
- Al pulsar Añadir una Actividad automáticamente emerge una pantalla, denominada Recursos, buscaremos el recurso Etiqueta, haremos clic sobre él y seguidamente pulsaremos en Agregar.
- A continuación, será necesario rellenar los campos obligatorios. Además, tenemos dos formas de rellenar la Etiqueta: introduciendo texto o a través de lenguaje HTML.
- Para finalizar, haremos clic en "Guardar cambios y regresar al curso".
|
Este recurso nos permite además la insercción y visualización de vídeos embebidos desde las plataformas Vimeo y Youtube. Y además, soporta la siguiente lista de formatos para vídeos: mov, mp4, m4v, mpeg, mpe, mpg, ogv, webm, flv, f4v, mp3, aac, flac, m4a,oga, ogg, wav
|