Diferencia entre revisiones de «HTML»
Ir a la navegación
Ir a la búsqueda
Sin resumen de edición |
Sin resumen de edición |
||
| Línea 9: | Línea 9: | ||
<br> | <br> | ||
<div style="text-align:center;">[[Archivo:Bloque_HTML.png]]</div> | <div style="text-align:center;">[[Archivo:Bloque_HTML.png]]</div> | ||
<br> | |||
{| border="0" style="background:#ffffff" align="center"; class="sortable wikitable" | |||
|+ align="left" style="border: 1px solid #808080; background:BurlyWood; color:black"|<big>''' | |||
:Recuerda'''</big> | |||
|- | |||
|align="left" width="1500px"| | |||
Dentro de un mismo Aula o Espacio Virtual podrás añadir más de un bloque '''HTML'''. | |||
Revisión del 09:53 30 mar 2016
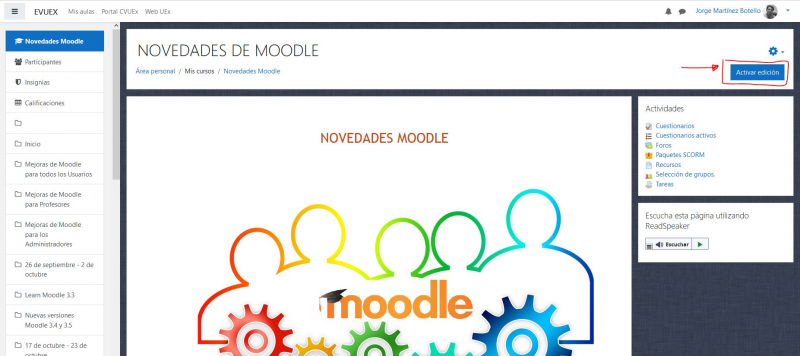
El bloque de HTML permite añadir texto o imágenes, crear enlaces, etc., en un Aula o Espacio Virtual. Para ello, será necesario Activar Edición en el curso deseado:
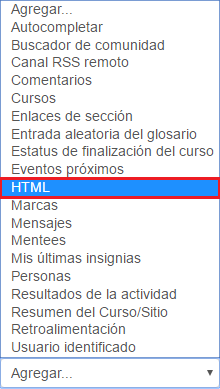
A continuación, agregamos un nuevo bloque y seleccionamos Personas:
|
Dentro de un mismo Aula o Espacio Virtual podrás añadir más de un bloque HTML. |