Diferencia entre revisiones de «HTML»
Ir a la navegación
Ir a la búsqueda
(Página creada con «'''Con este formato podemos incluir contenido HTML, texto, imágenes, tablas, etc., dentro de un Bloque. Un curso puede tener más de un bloque de este tipo.''' ---- Para ...») |
Sin resumen de edición |
||
| (No se muestran 40 ediciones intermedias de 4 usuarios) | |||
| Línea 1: | Línea 1: | ||
[https://campusvirtual.unex.es/docs/index.php?title=Lo_que_debe_saber_el_profesorado Página principal] | |||
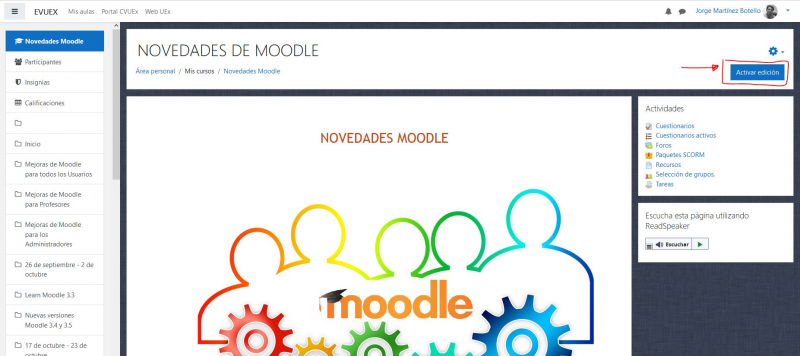
Para | *El bloque de '''HTML''' permite añadir texto o imágenes, crear enlaces, insertar Twitter, etc., en un Aula o Espacio Virtual. Para ello, será necesario '''Activar Edición''' en el curso deseado: | ||
* | |||
* | <br> | ||
<div style="text-align:center;">[[Archivo:Edición.png|800px]]</div> | |||
<div style="text-align:center;">[[Archivo: | |||
<br> | |||
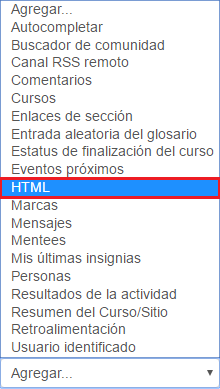
*A continuación, agregamos un nuevo bloque y seleccionamos '''HTML''': | |||
<br> | |||
<div style="text-align:center;">[[Archivo:Bloque_HTML.png]]</div> | |||
<br> | |||
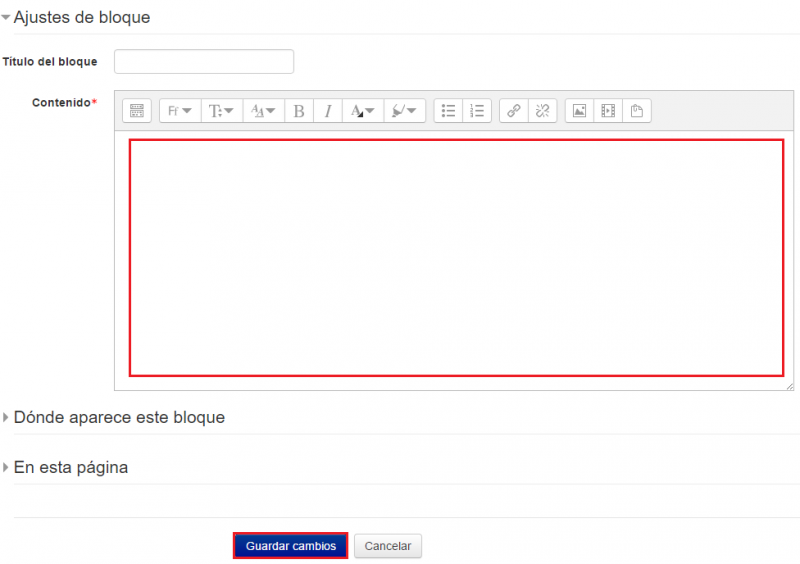
*En la configuración del bloque podremos acceder al editor estándar de texto, añadir imágenes o crear enlaces, cambiar la vista a código fuente y usar cualquier etiqueta HTML válida. Por tanto, permite incrustar vídeos, sonidos, Flash, y otro tipo de archivos que pueden añadir elementos a un Aula o Espacio Virtual. | |||
<br> | |||
<div style="text-align:center;">[[Archivo:Configuración_HTML.png|800px]]</div> | |||
<br> | |||
{| border="0" style="background:#ffffff" align="center"; class="sortable wikitable" | |||
|+ align="left" style="border: 1px solid #808080; background:BurlyWood; color:black"|<big>''' | |||
:Recuerda'''</big> | |||
|- | |||
|align="left" width="1500px"| | |||
*Dentro de un mismo Aula o Espacio Virtual podrás añadir más de un bloque '''HTML'''. | |||
Revisión actual - 09:50 17 may 2017
- El bloque de HTML permite añadir texto o imágenes, crear enlaces, insertar Twitter, etc., en un Aula o Espacio Virtual. Para ello, será necesario Activar Edición en el curso deseado:
- A continuación, agregamos un nuevo bloque y seleccionamos HTML:
- En la configuración del bloque podremos acceder al editor estándar de texto, añadir imágenes o crear enlaces, cambiar la vista a código fuente y usar cualquier etiqueta HTML válida. Por tanto, permite incrustar vídeos, sonidos, Flash, y otro tipo de archivos que pueden añadir elementos a un Aula o Espacio Virtual.
|