Diferencia entre revisiones de «Página»
Ir a la navegación
Ir a la búsqueda
Sin resumen de edición |
Sin resumen de edición |
||
| (No se muestran 10 ediciones intermedias de 4 usuarios) | |||
| Línea 1: | Línea 1: | ||
El recurso '''Página''' permite crear una página web mediante el editor de textos. Una Página puede mostrar texto, imágenes, sonido, vídeo, enlaces web y código incrustado (como por ejemplo los mapas de Google) entre otros. | El recurso '''Página''' permite crear una página web mediante el editor de textos. Una Página puede mostrar texto, imágenes, sonido, vídeo, enlaces web y código incrustado (como por ejemplo los mapas de Google) entre otros. | ||
Lo primero que tenemos que hacer para agregar un '''Chat''' a un espacio virtual es '''Activar edición'' | *Lo primero que tenemos que hacer para agregar un '''Chat''' a un espacio virtual es '''Activar edición'', situado en la esquina superior derecha tal y como se muestra en la imagen. | ||
<br> | <br> | ||
<div style="text-align:center;">[[Archivo: | <div style="text-align:center;">[[Archivo:Botonuevoactivaredicion.JPG|800px]]</div> | ||
<br> | <br> | ||
<br> | <br> | ||
A continuación, | |||
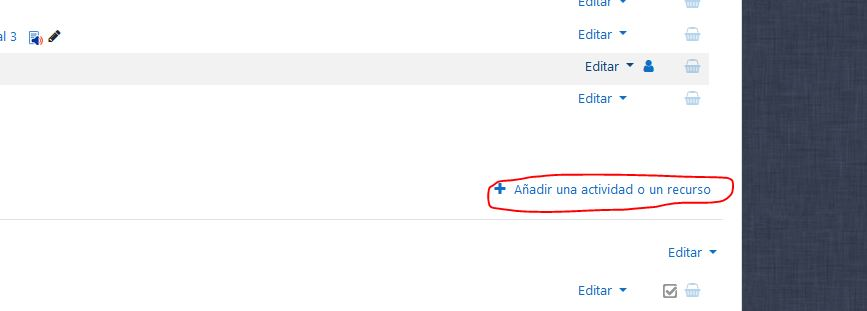
*A continuación, haremos clic en ''Añadir una actividad o un recurso'' en uno de los temas o bloques que tenemos diseñados. | |||
<br> | <br> | ||
| Línea 14: | Línea 15: | ||
<br> | <br> | ||
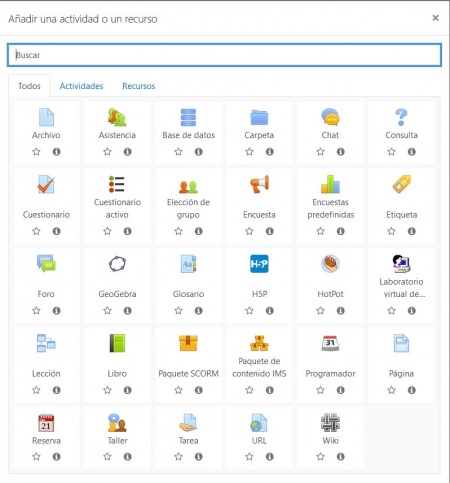
*Al pulsar ''Añadir una Actividad'' automáticamente emerge una pantalla, denominada '''Recursos''', buscaremos el recurso ''Página'', haremos clic sobre él y seguidamente pulsaremos en ''Agregar''. Es necesario rellenar los campos obligatorios para poder finalizar la activada. | |||
<br> | <br> | ||
<div style="text-align:center;">[[Archivo: | |||
<div style="text-align:center;">[[Archivo:Añadiractividad o recurso nuevo.JPG|450px]]</div> | |||
<br> | <br> | ||
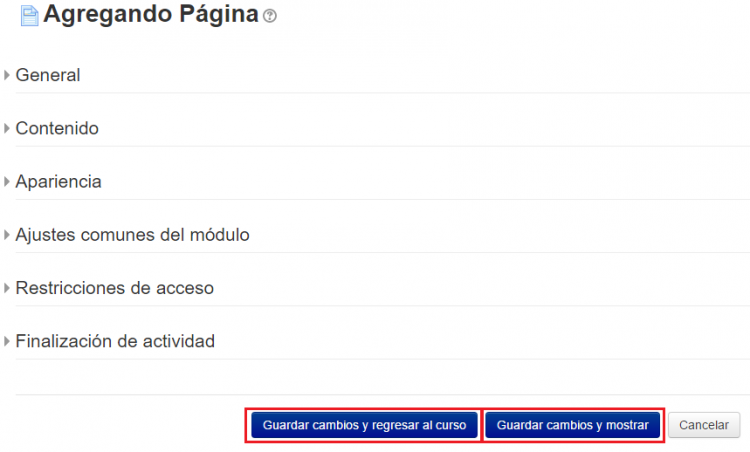
*Para terminar debemos hacer clic en "Guardar cambios y regresar al curso" o bien "Guardar cambios y mostrar". | |||
<br> | <br> | ||
<div style="text-align:center;">[[Archivo:Agregando.png| | |||
<div style="text-align:center;">[[Archivo:Agregando.png|750px]]</div> | |||
<div style="text-align:center;">[[Archivo:Pagina de enlace.png|700px]]</div> | |||
[https://campusvirtual.unex.es/docs/index.php?title=Lo_que_debe_saber_el_profesorado Página Principal] | |||
Revisión actual - 11:19 31 ago 2022
El recurso Página permite crear una página web mediante el editor de textos. Una Página puede mostrar texto, imágenes, sonido, vídeo, enlaces web y código incrustado (como por ejemplo los mapas de Google) entre otros.
- Lo primero que tenemos que hacer para agregar un Chat' a un espacio virtual es Activar edición, situado en la esquina superior derecha tal y como se muestra en la imagen.
- A continuación, haremos clic en Añadir una actividad o un recurso en uno de los temas o bloques que tenemos diseñados.
- Al pulsar Añadir una Actividad automáticamente emerge una pantalla, denominada Recursos, buscaremos el recurso Página, haremos clic sobre él y seguidamente pulsaremos en Agregar. Es necesario rellenar los campos obligatorios para poder finalizar la activada.
- Para terminar debemos hacer clic en "Guardar cambios y regresar al curso" o bien "Guardar cambios y mostrar".