Formato de Botones
Moodle ofrece diferentes formatos para visualizar un curso, tanto estándar como contribuidos por terceros, que nos permite organizar la presentación de nuestro curso con diversas posibilidades. Un formato de curso se refiere al diseño visual de un curso y se puede seleccionar en la sección de administración de un curso.
Formato de Botones
El formato de curso Botones es un módulo de terceros. Crea un menú con botones en JavaScript para acceder a las secciones, de una en una. Tiene características para crear grupos de secciones (por ejemplo, módulos o períodos) y para cambiar el color de los botones.
En cualquier momento, solamente una sección es visible y el usuario puede cambiar la sección actual al hacer click en el botón correspondiente.
Cómo configurar el curso en un Formato de Botones
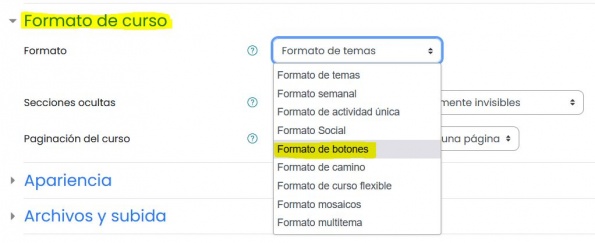
Una de las ventajas de este formato es que facilita la navegación de alumnos y alumnas de todas las secciones y contenidos de nuestro curso, ya que las secciones del curso se pueden agrupar por grandes tópicos, logrando aclarar rápidamente al usuario sobre la estructura general de los contenidos del aula. Para configurar un curso con este formato, simplemente tenemos que editar la configuración del curso, y elegir el formato de botones en la pestaña Formato de curso, como podemos ver en la siguiente imagen:
Uso
- Al crear un curso nuevo, seleccione el ' Formato de botones '
- Para seleccionar el formato, simplemente elíjalo en la lista de formatos de curso
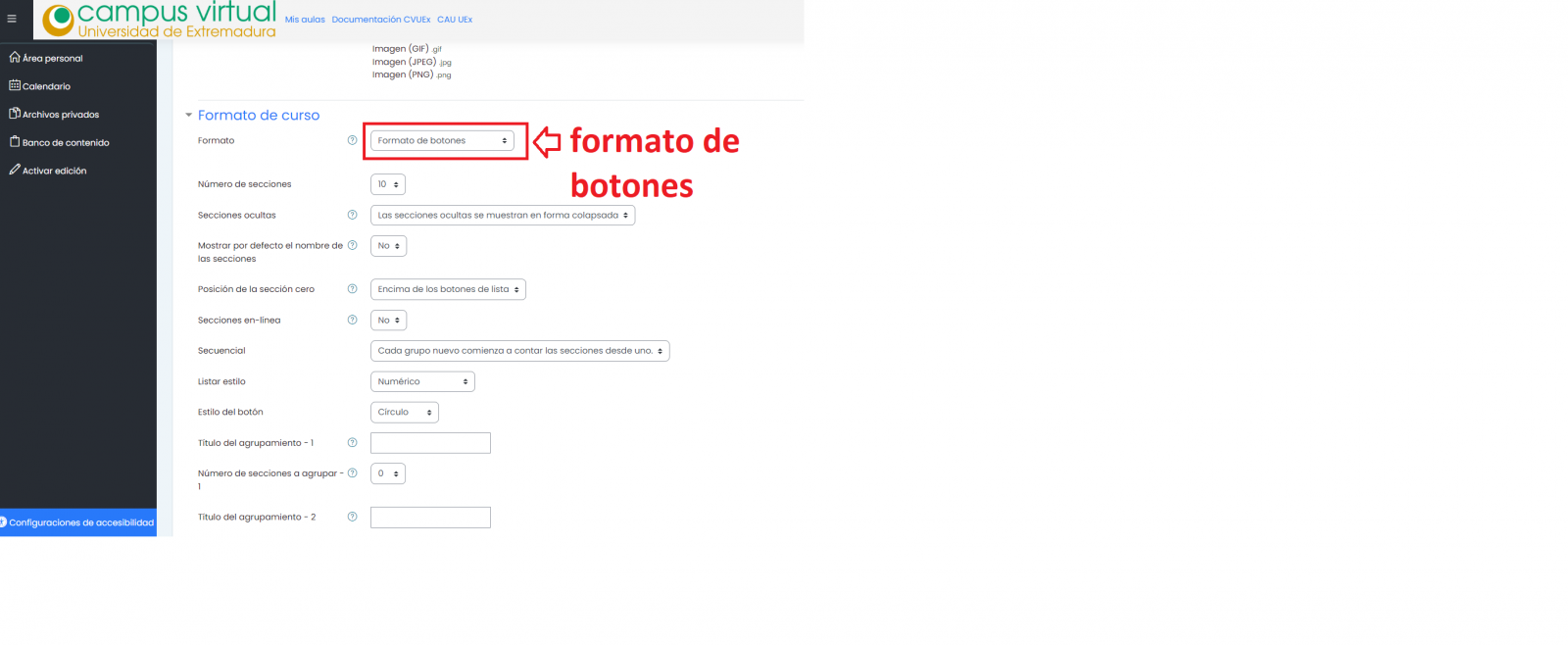
- Se nos abre una lista de opciones donde podemos configurar distintos aspectos:
- Número de secciones: el número de secciones viene preestablecido a 12, pero podemos elegir el número de temas que queremos para nuestro curso, y ampliarlo o reducirlo. Si estamos aplicando el nuevo formato a un curso ya creado, ajustaremos el número de secciones al número actual de temas de nuestra aula, o incluso más, pero nunca menos para no perder contenidos.
- Secciones ocultas: aquí seleccionamos si las secciones ocultas queremos que se muestren en forma colapsada o que sean totalmente invisibles.
- Mostrar por defecto el nombre de las secciones: se trata de mostrar o no el nombre de cada tema. Si no se le da nombre a la sección, se mostrará en blanco, por defecto, mostrará Tema X.
- Posición de la sección cero: esta sección es la que está arriba en el aula, y no pertenece a ningún tema. En ella suele estar el Título de la Asignatura, el foro de novedades, imágenes,… Podemos elegir mostrar esta sección encima de la lista de botones o debajo de ella, si queremos mostrar dicho texto o recursos no relacionados con ningún tema.
- Secciones en-línea: las secciones aparecen en una línea o de manera secuencial. Tiene lógica si vamos a agrupar secciones por períodos de tiempo, por ejemplo.
- Secuencial: aquí es donde vamos a numerar los grupos, bien a contar desde uno, es decir, tendremos un botón 1 por cada periodo, o continuar la numeración ignorando el agrupamiento.
- Listar estilo: estilo de numeración de los botones: numérico, números romanos o alfabético.
- Estilo del botón: cuadrado o redondo.
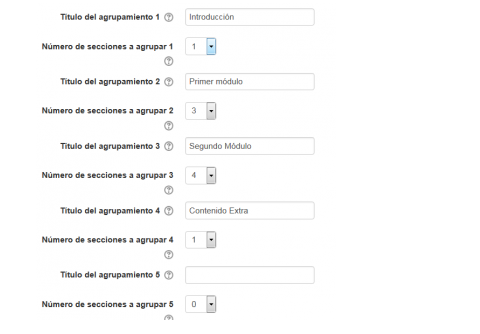
- Título del agrupamiento: el agrupamiento de secciones se usa para separar secciones por tipo o por módulos. Por ejemplo, si nuestro curso tiene 10 temas o secciones, y está dividido en dos módulos de 5 temas cada uno (teoría y práctica), el título del agrupamiento sería TEORÍA.
- Número de secciones a agrupar: número de temas que incluya el agrupamiento anterior. Siguiendo el ejemplo anterior, el número de secciones a agrupar será de 5.
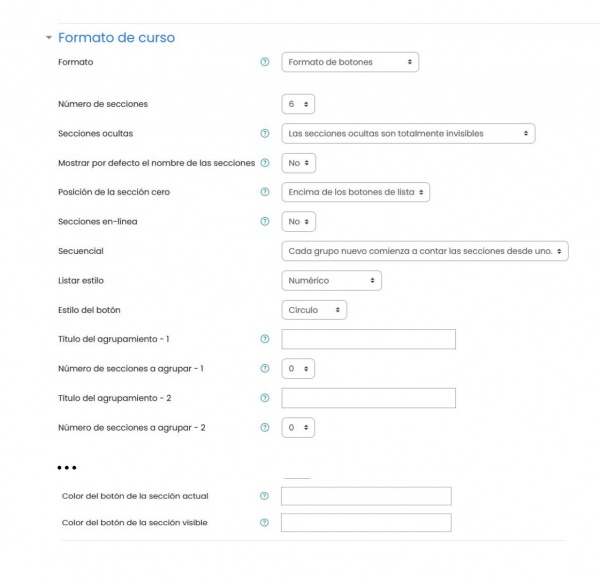
- Color del botón de la sección actual: tema resaltado. Escriba el código hexadecimal del color para el botón de la sección actual, por ejemplo, #3dc3ac, y el color del botón de la sección visible (o déjelo vació para emplear el valor por defecto).
- Color del botón de la sección visible: tema seleccionado.
Un curso nuevo vacío
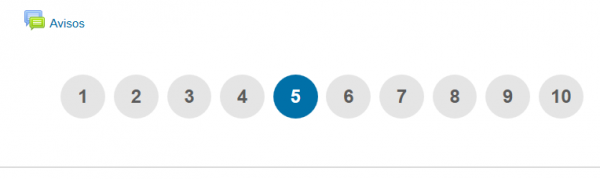
- Un nuevo curso vacío en el formato de botones mostrará (un número de) botones, que no llevan a ningun lado...
- El 'número de secciones ' corresponde al número de botones que serán visibles; por ejemplo, 9 en el ejemplo siguiente:
- La imagen inferior muestra las configuraciones usadas para producir la imagen superior:
Poblar las secciones dentro del curso
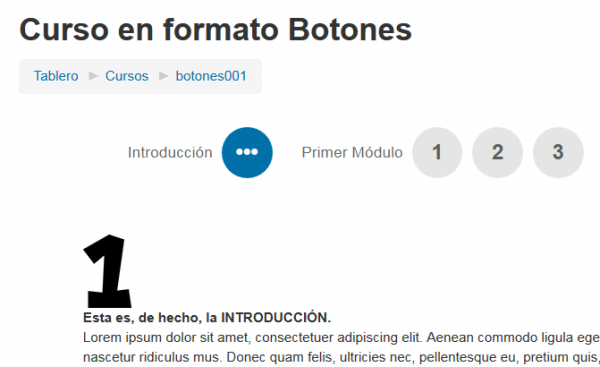
- Cuando Usted construye cada sección dentro del formato de curso en botones, recuere que la prima sección (después de la sección cero) será la primera sección dentro del agrupamiento 1. En este ejemplo, la introducción al curso:
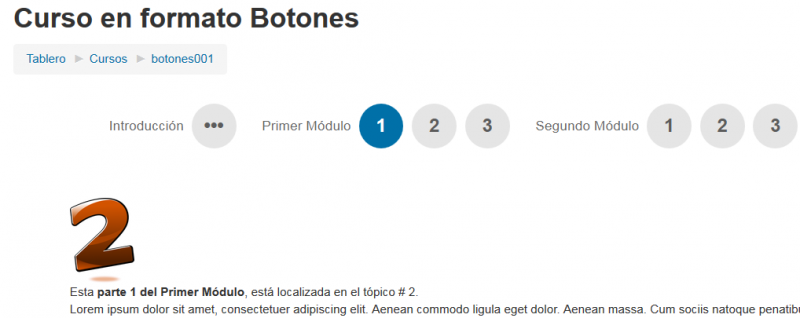
- Y cada sección de curso se usará para cada sección restante para cada agrupamiento existente.
- Así, en el ejemplo de arriba, la sección # 2 del curso será en realidad la parte 1 del Módulo 1:
FAQ
- ¿Cómo puedo saber el código hexadecimal para el color ______ que yo quiero para los botones?
Busque la tabla de colores en la wikipedia. ...